2.4.1. GitBook 插件
2.4.1.1. Search Plus
支持中文搜索, 需要将默认的 search 和 lunr 插件去掉。
{
"plugins": ["-lunr", "-search", "search-plus"]
}
2.4.1.2. advanced-emoji
支持emoji表情
{
"plugins": [
"advanced-emoji"
]
}
使用示例:



2.4.1.3. Github
添加github图标
{
"plugins": [
"github"
],
"pluginsConfig": {
"github": {
"url": "https://github.com/zhangjikai"
}
}
}
2.4.1.4. Github Buttons
添加项目在 github 上的 star,watch,fork情况
{
"plugins": [
"github-buttons"
],
"pluginsConfig": {
"github-buttons": {
"repo": "zhangjikai/gitbook-use",
"types": [
"star",
"watch",
"fork"
],
"size": "small"
}
}
}
2.4.1.5. Sharing-plus
分享当前页面,比默认的 sharing 插件多了一些分享方式。
plugins: ["-sharing", "sharing-plus"]
配置:
{
"pluginsConfig": {
"sharing": {
"douban": false,
"facebook": false,
"google": true,
"hatenaBookmark": false,
"instapaper": false,
"line": true,
"linkedin": true,
"messenger": false,
"pocket": false,
"qq": false,
"qzone": true,
"stumbleupon": false,
"twitter": false,
"viber": false,
"vk": false,
"weibo": true,
"whatsapp": false,
"all": [
"facebook", "google", "twitter",
"weibo", "instapaper", "linkedin",
"pocket", "stumbleupon"
]
}
}
}
2.4.1.6. Tbfed-pagefooter
为页面添加页脚
{
"plugins": [
"tbfed-pagefooter"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © MinGRn 2018",
"modify_label": "该文件修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
}
}
2.4.1.7. Favicon
更改网站的 favicon.ico
{
"plugins": [
"favicon"
],
"pluginsConfig": {
"favicon": {
"shortcut": "assets/images/favicon.ico",
"bookmark": "assets/images/favicon.ico",
"appleTouch": "assets/images/apple-touch-icon.png",
"appleTouchMore": {
"120x120": "assets/images/apple-touch-icon-120x120.png",
"180x180": "assets/images/apple-touch-icon-180x180.png"
}
}
}
}
2.4.1.8. Alerts
添加不同 alerts 样式的 blockquotes,目前包含 info, warning, danger 和 success 四种样式。
{
"plugins": ["alerts"]
}
下面是使用示例:
Info styling
> **[info] For info**
>
> Use this for infomation messages.
Warning styling
> **[warning] For warning**
>
> Use this for warning messages.
Danger styling
> **[danger] For danger**
>
> Use this for danger messages.
Success styling
> **[success] For info**
>
> Use this for success messages.
效果如下所示:
Info styling
[info] For info
Use this for infomation messages.
Warning styling
[warning] For warning
Use this for warning messages.
Danger styling
[danger] For danger
Use this for danger messages.
Success styling
[success] For info
Use this for success messages.
2.4.1.9. Sectionx
将页面分块显示,标签的 tag 最好是使用 b 标签,如果使用 h1-h6 可能会和其他插件冲突。
{
"plugins": [
"sectionx"
],
"pluginsConfig": {
"sectionx": {
"tag": "b"
}
}
}
使用示例
<!--sec data-title="Sectionx Demo" data-id="section0" data-show=true ces-->
Insert markdown content here (you should start with h3 if you use heading).
<!--endsec-->
2.4.1.10. Chart
使用 C3.js 或者 Highcharts 绘制图形。
{
"plugins": ["chart"],
"pluginsConfig": {
"chart": {
"type": "highcharts"
}
}
}
Highcharts 官网 示例:
注意: 不能为图表指定 renderTo 属性
{% chart %}
{
"chart": {
"type": "spline"
},
"title": {
"text": "Monthly Average Temperature"
},
"subtitle": {
"text": "Source: WorldClimate.com"
},
"xAxis": {
"categories": ["Jan", "Feb", "Mar", "Apr", "May", "Jun","Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
"yAxis": {
"title": {
"text": "Temperature"
},
"labels": {
"format": "{value}°"
}
},
"tooltip": {
"crosshairs": true,
"shared": true
},
"plotOptions": {
"spline": {
"marker": {
"radius": 4,
"lineColor": "#666666",
"lineWidth": 1
}
}
},
"series": [{
"name": "Tokyo",
"marker": {
"symbol": "square"
},
"data": [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
"y": 26.5,
"marker": {
"symbol": "url(https://www.highcharts.com/samples/graphics/sun.png)"
}
}, 23.3, 18.3, 13.9, 9.6]
}, {
"name": "London",
"marker": {
"symbol": "diamond"
},
"data": [{
"y": 3.9,
"marker": {
"symbol": "url(https://www.highcharts.com/samples/graphics/snow.png)"
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
}
{% endchart %}
2.4.1.11. local-video
使用 Video.js 播放视频
{
plugins: ["local-video"]
}
使用示例:为了使视频可以自适应,我们指定视频的 width 为100%,并设置宽高比为16:9,如下面所示:
{% raw %}
<video id="my-video" class="video-js" controls preload="auto" width="100%" poster=".(**).jpg" data-setup='{"aspectRatio":"16:9"}'>
<source src=".(**).mp4" type='video/mp4'>
<source src=".(**).flv" type='video/flv'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
{% endraw %}
另外我们还要再配置下css,即在website.css中加入
.video-js {
width:100%;
height: 100%;
}
- 视频原创:菌子笑笑
2.4.1.12. emphasize
为文字加上底色
{
"plugins": ["emphasize"]
}
使用示例:
This text is {% em %}highlighted !{% endem %}
This text is {% em %}highlighted with **markdown**!{% endem %}
This text is {% em type="green" %}highlighted in green!{% endem %}
This text is {% em type="red" %}highlighted in red!{% endem %}
This text is {% em color="#ff0000" %}highlighted with a custom color!{% endem %}
This text is highlighted !
This text is highlighted with markdown!
This text is highlighted in green!
This text is highlighted in red!
This text is highlighted with a custom color!
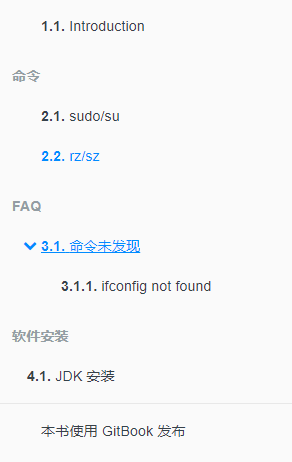
2.4.1.13. expandable-chapters
使左侧目录可折叠
{
plugins: ["expandable-chapters"]
}
使用示例: